Diseño e-Commerce de Alto Rendimiento
Cómo mejorar las KPIs para siempre

La competencia online es ciertamente creciente, dando a un mayor número de competidores para la misma piscina de consumidores.
Esto hace que después de los recursos invertidos en atraer visitas a la página – SEO, Google Ads, Facebook Ads, RRSS – es una oportunidad perdida no sacarles el máximo rendimiento.
Aún así, este es el panorama general del 95%+ del sector retail que opera en e-commerce.
Proporcionar una experiencia de compra con una usabilidad intuitiva, que responda a las necesidades de tus usuarios puede incrementar significativamente el rendimiento de toda la tienda en conjunto.
Mejores conversiones, pedidos medios, ingresos, rebote…
Para conseguirlo, hay que entender el objetivo de cada página de la tienda, y optimizarlas para alcanzar un alto rendimiento.
Página de Inicio (Home)
Aunque no todos los usuarios aterrizen en ella, de seguro pasarán por aquí. No es tarea sencilla elaborar una página de inicio junto con una navegación fácil de usar.
El objetivo es guiar al usuario a donde pueda responder sus inquietudes, ya que esperan que sea la respuesta a casi todo, desde explorar la oferta hasta el coste y tiempo de envío.

Página de Producto (PDP)
La combinación de que la página de producto sea la pieza central en las decisiones de compra de los usuarios, la extrema diversidad de tipos de productos que debe poder acomodar y los diferentes contextos de uso para la página, hace que sea vital que la implementación de la página de producto sea concienzuda.
Un fallo en la implementación de la página de producto suele conducir a un fracaso en la experiencia de compra del usuario. El objetivo es claro, convencer al usuario y que añadan el producto al carrito.
Página de Categorías
El objetivo de estas páginas es que los usuarios se involucren con tus productos y terminen haciendo click en u producto.
Para ello es fundamental maximizar la capacidad de encontrar, evaluar y seleccionar fácil y cómodamente sólo un puñado de productos relevantes para sus necesidades, de entre todos los productos del listado.
Páginas de Carrito & Checkout
Hay una serie de cosas que pueden fallar en la última etapa del ciclo de compra del usuario "del carrito al pedido completado" y el objetivo es cómo diseñar un flujo de checkout que provoque el menor número posible de abandonos innecesarios.
Una gran parte de los abandonos son simplemente una consecuencia natural de la forma en que los usuarios navegan: algunos solo están investigando, comparan precios, guardan artículos para más tarde, etc. Pero ciertamente suele haber un gran porcentaje de abandonos causados exclusivamente por problemas de usabilidad.
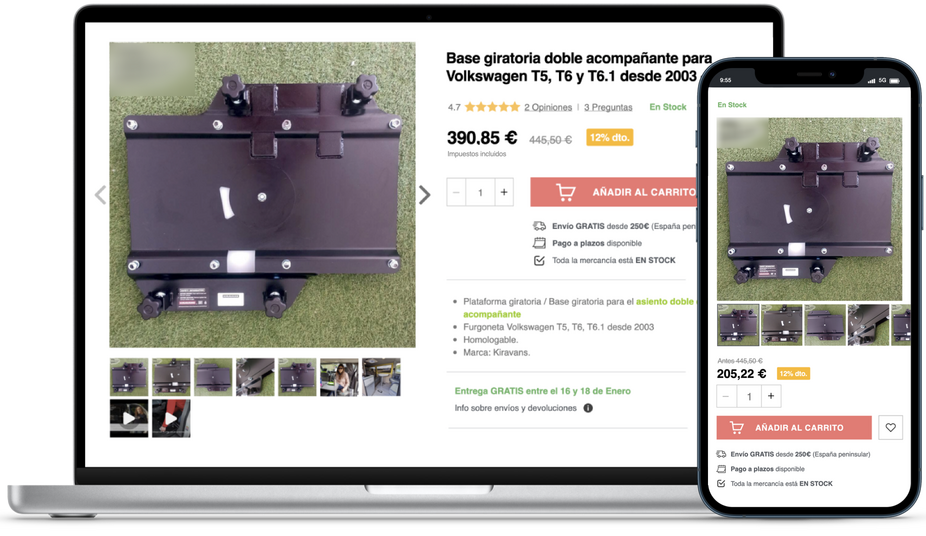
Caso Práctico: Página de Producto
Optimizando cada página para su objetivo
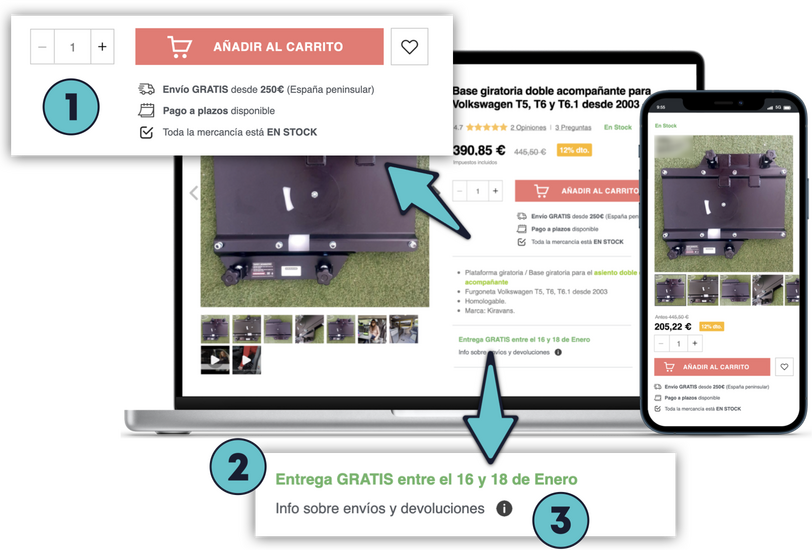
Debajo tenemos el ejemplo de uno de nuestros clientes, particularmente de la página de producto y 3 directrices de alto impacto.
La disposición, el diseño y las características de la página de producto son la pieza central de la experiencia e-commerce de los usuarios. Casi todos los consumidores pasan por una página de producto antes de realizar una compra, y a menudo es en ella donde deciden si quieren o no comprar el artículo.

Propuesta de valor justo debajo del botón de "añadir al carrito"
PROBLEMA – La omnipresente sensación de desconfianza de toda audiencia que compra en línea. No queremos que sea un factor decisivo en el momento que se realiza una de las acciones más importantes, añadir productos a la cesta.
Recomendación – Recuerda que el objetivo de esta página es que la gente haga considere que comprar en tu tienda es una buena decisión, para que haga click en el botón de añadir al carrito. Tener estas imágenes ahí debajo antes de esta acción tan crítica, añade ese sentimiento de que todo está bien, que van a manejar su pedido en una manera que se siente correcta. Mitigando de esta manera la desconfianza inicial.
Proporcionar fecha de entrega estimada cerca de la "Sección de Compra"
PROBLEMA – Muchos usuarios no quieren esperar hasta el checkout para saber cuándo recibirán su pedido, y la "velocidad de entrega" requiere que los usuarios estimen ellos mismos cuando pueden esperar recibir su pedido.
Recomendación – Proporcionar una estimación de la fecha de entrega, o un rango de fechas de entrega, cerca de la sección de "Comprar"
Mostrar la "velocidad de entrega" obliga a los usuarios a ser los que investiguen, calculen y, a menudo, solo hagan una conjetura sobre cuándo recibirán realmente su pedido. Esto no sólo dificulta que los usuarios sepan cuándo recibirán el pedido, sino que introduce una complejidad adicional (e innecesaria) en el proceso de búsqueda de productos.
Mostrar o enlazar la política de devoluciones
PROBLEMA – Los usuarios que no están seguros de los productos que están considerando deben dedicar más tiempo a localizar la política de devoluciones cuando no está fácilmente disponible.
Recomendación – Asegurar que la política de devoluciones esté disponible en el contenido principal de la página del producto, ya sea a través de un enlace o como una sección.
Al comprar productos en línea, los usuarios comprenden que incluso productos aparentemente perfectos pueden no funcionar al recibirlos. De hecho, una política de devoluciones estricta puede incluso ser motivo de abandono.
En consecuencia, la falta de acceso a la política de devoluciones en una fase temprana de la búsqueda de productos por parte de los usuarios – especialmente en el caso de productos como prendas de vestir, que pueden tener tallas radicalmente diferentes según el lugar donde se compre – es una fuente de ansiedad para muchos usuarios.
Observamos que los usuarios que tienen dificultades para localizar (y comprender) la política de devoluciones en una fase inicial dudan a la hora de comprar productos de los que no están seguros al 100%.
Agenda tu cita para descubrir cómo podemos ayudarte

© Copyright 2024 conversionriver.com. Todos los derechos reservados